Easy Color Swatches App for Shopify User Guide1. IntroductionThe document is a User Guide for the Easy Color Swatches app created for Shopify websites. It describes the app functionality and provides some tips for a quick start. The purpose of the app is to convert product variant options (typically dropdowns) into color-, image-, or text swatches. The app provides the following types of swatches:
If your product has multiple variant options you can use different swatch types at the same time. For example, use color swatches for color options, and text swatches for size options. Or upload your own images and show your product variants as image swatches. You can manage swatches per product individually or globally for all products at once, what saves time. The configuration is simple:
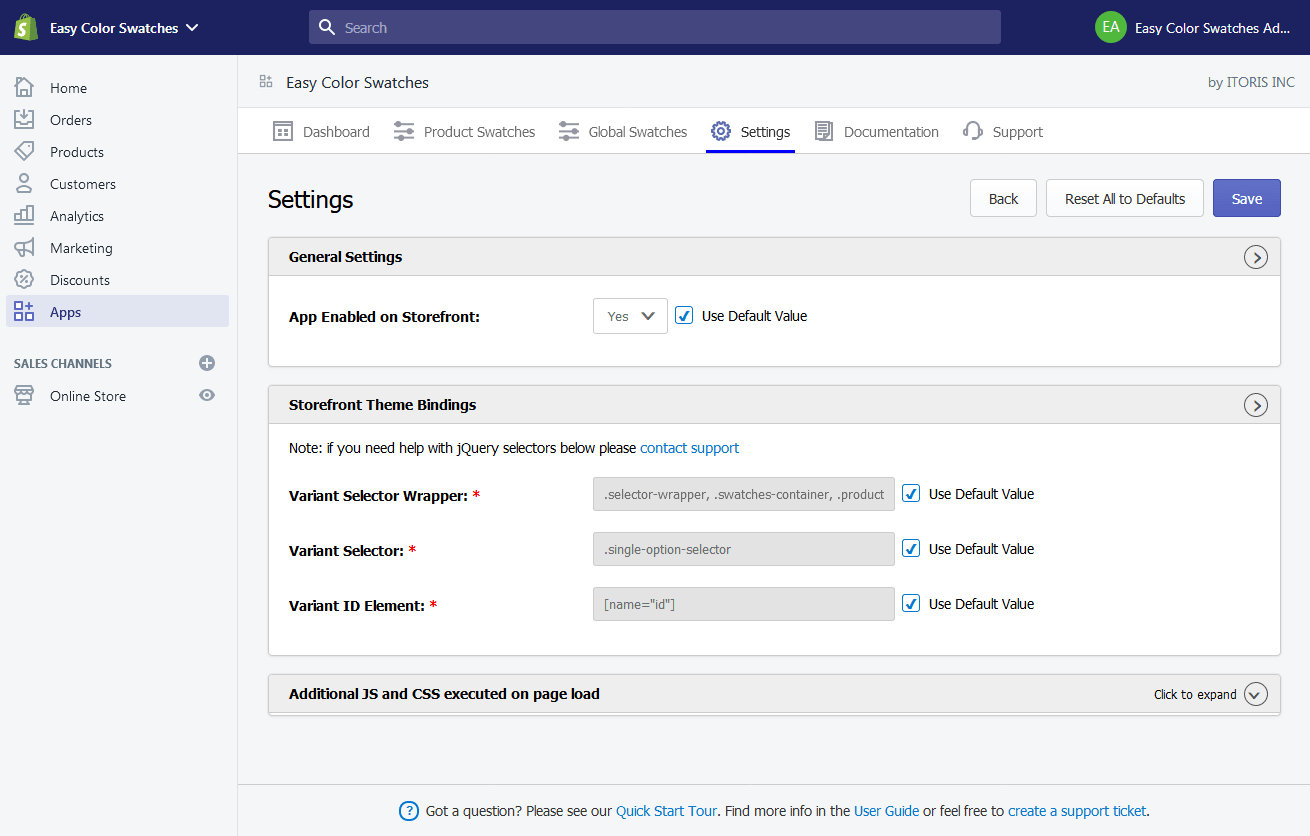
If you have a lot of products with the same variant options simply create "global swatches". It is no longer needed to configure swatches for each product individually. All products with the same option will load the global swatch configuration. Just list all option names and all possible values, and configure them in one place. 2. How to Use2.1. SettingsThe app's settings can be found following Apps > Easy Color Swatches > Settings.  General Settings App Enabled on Storefront - Yes/No. Allows to enable or completely disable the swatch functionality on the Storefront. Storefront Theme Bindings Provides default jQuery selectors for most of Shopify themes. If your Storefront theme has different jQuery selectors you can edit them here. If you have no JavaScript experience or need assistance please contact our support. Additional JS and CSS executed on page load Not needed in most cases, but if you need to change the look or behavior of the swatches you can add your custom JavaScript or CSS here.
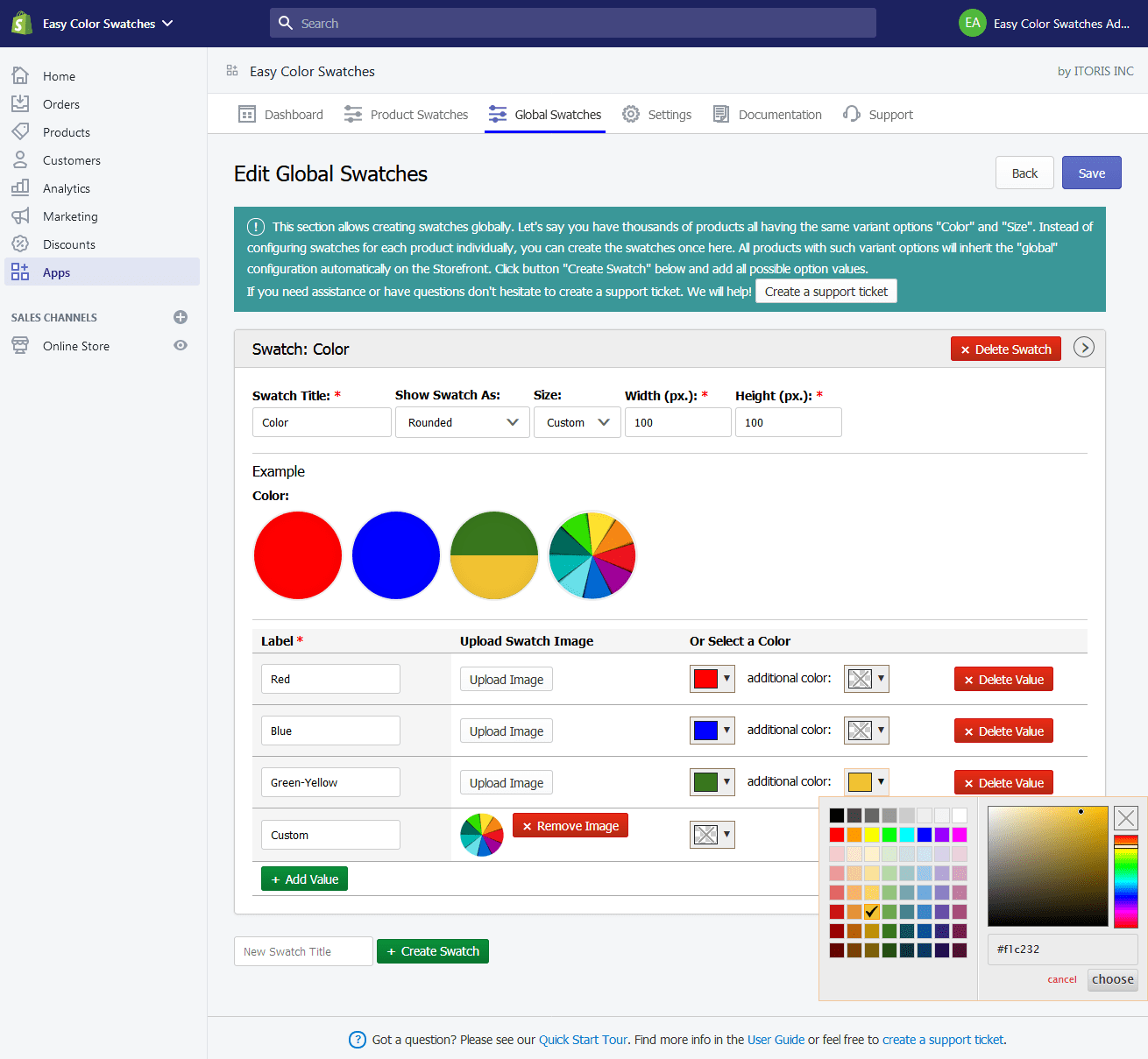
2.2. Edit Swatches GloballyIf you have many products with the same variant options, let's say "Color" or "Size", configure swatches for all in one place. No need to edit swatches per product. Go to Apps > Easy Color Swatches > Global Swatches. Enter the new swatch title, e.g. Color, and click button "Create Swatch". Then click button "Add Value" to configure the option values. 
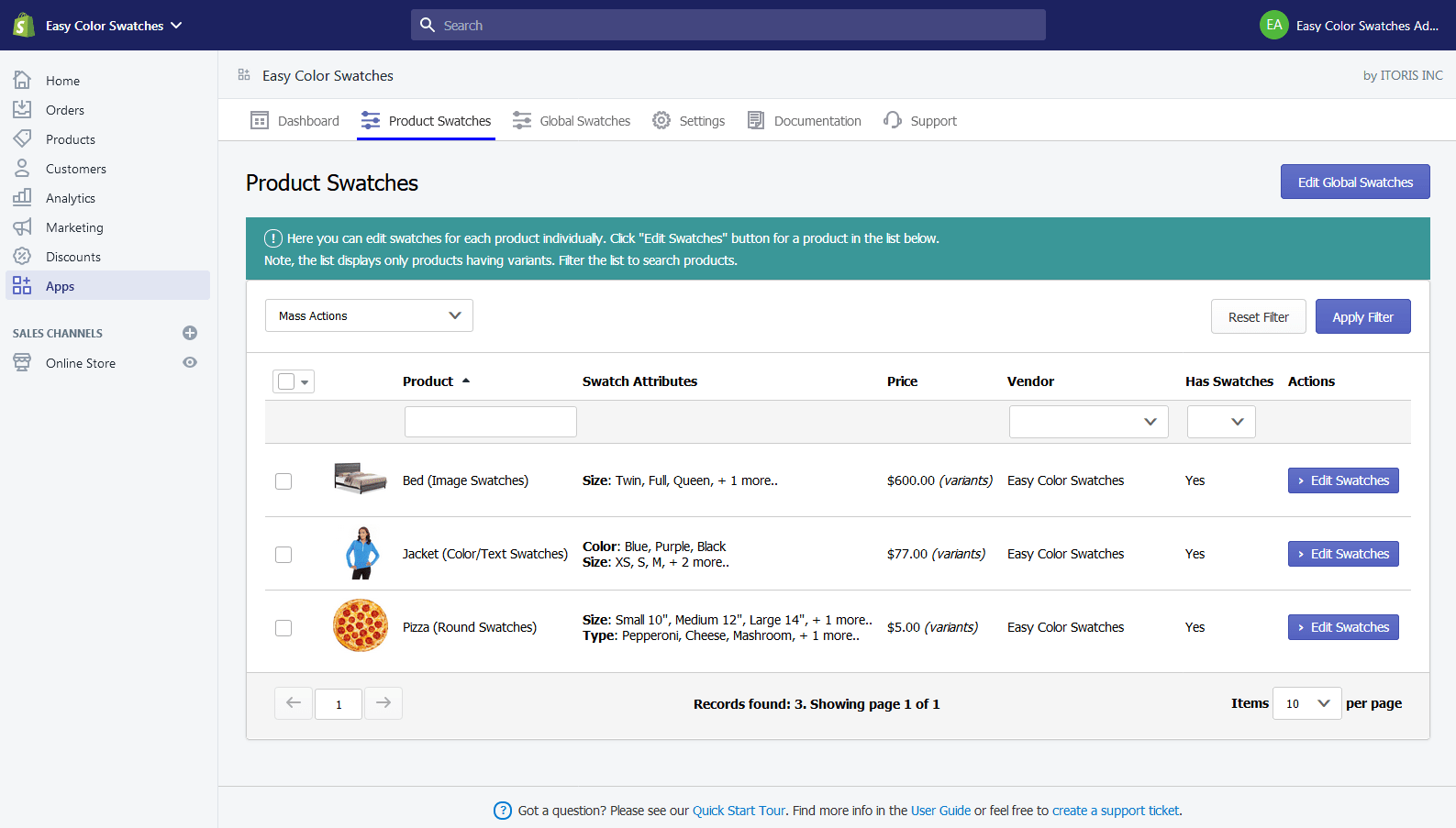
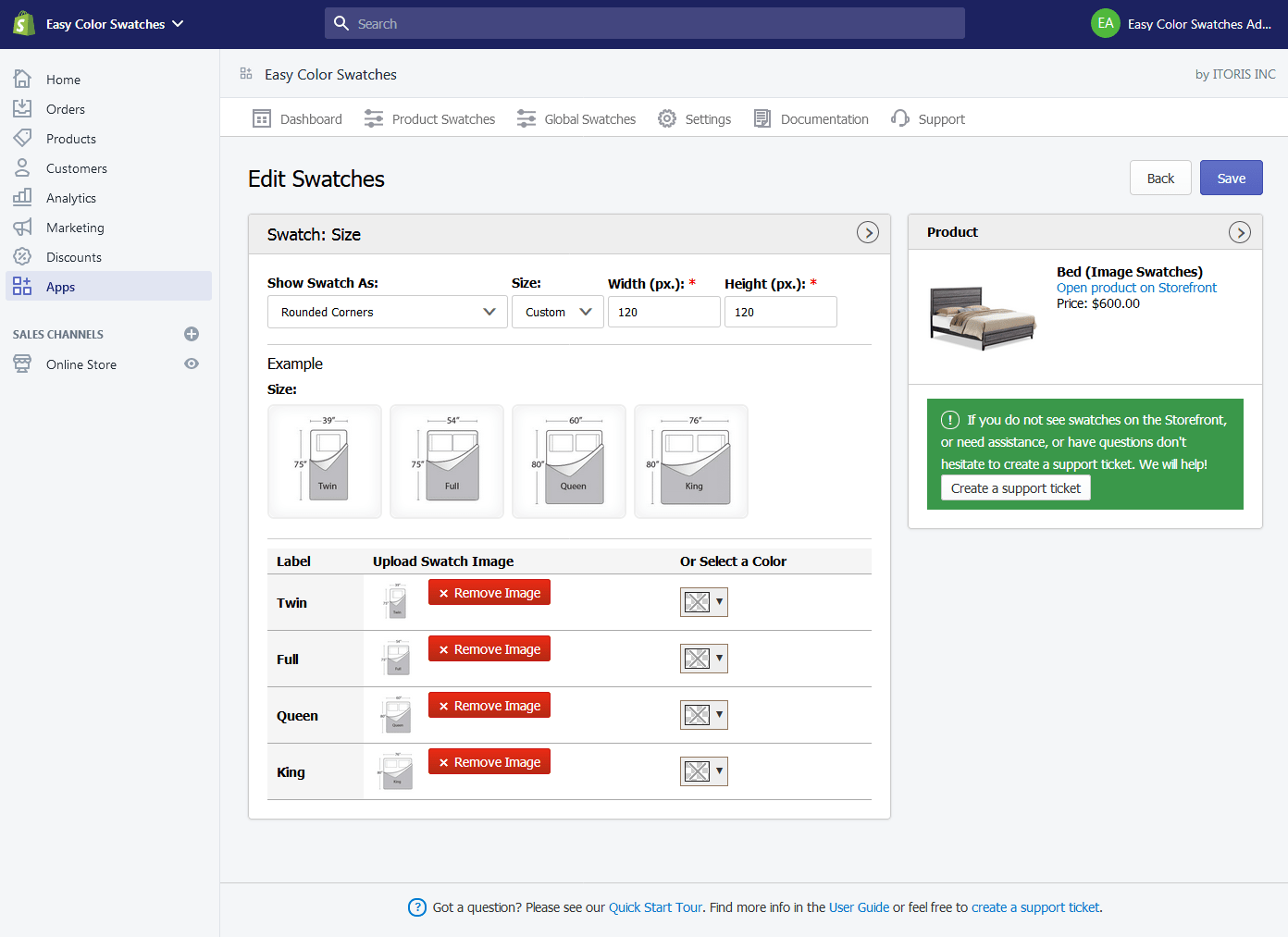
For each option value specify the value label. For image swatch upload an image. For color swatch select a color. You can select an additional color if needed. For simple text swatches do not upload images or select colors. If both the image and color added for the same value, and the image is semi-transparent, the color will be the image background. 2.3. Edit Swatches per ProductThe app allows editing swatches per product individually. For example, you sell unique products in variants, which you want to represent as image swatches. If product has its own swatch configuration, it has a higher priority than the global swatch configuration. 2.3.1. The List of ProductsThe list of products is available following Apps > Easy Swatches > Product Swatches. The list displays only product with variants.  Search products by name, vendor, or ones having swatches configuration. To remove swatches configuration from specific products select them in the list and run mass action "Remove Swatches". To create or edit swatches for a product click the "Edit Swatches" button. 2.3.2. Edit Product SwatchesThe page shows existing variant options and values configured for the product in Shopify. To add, rename, delete options or values use Shopify's products section following Products > All products. The app allows configuring swatches for existing variant options. 
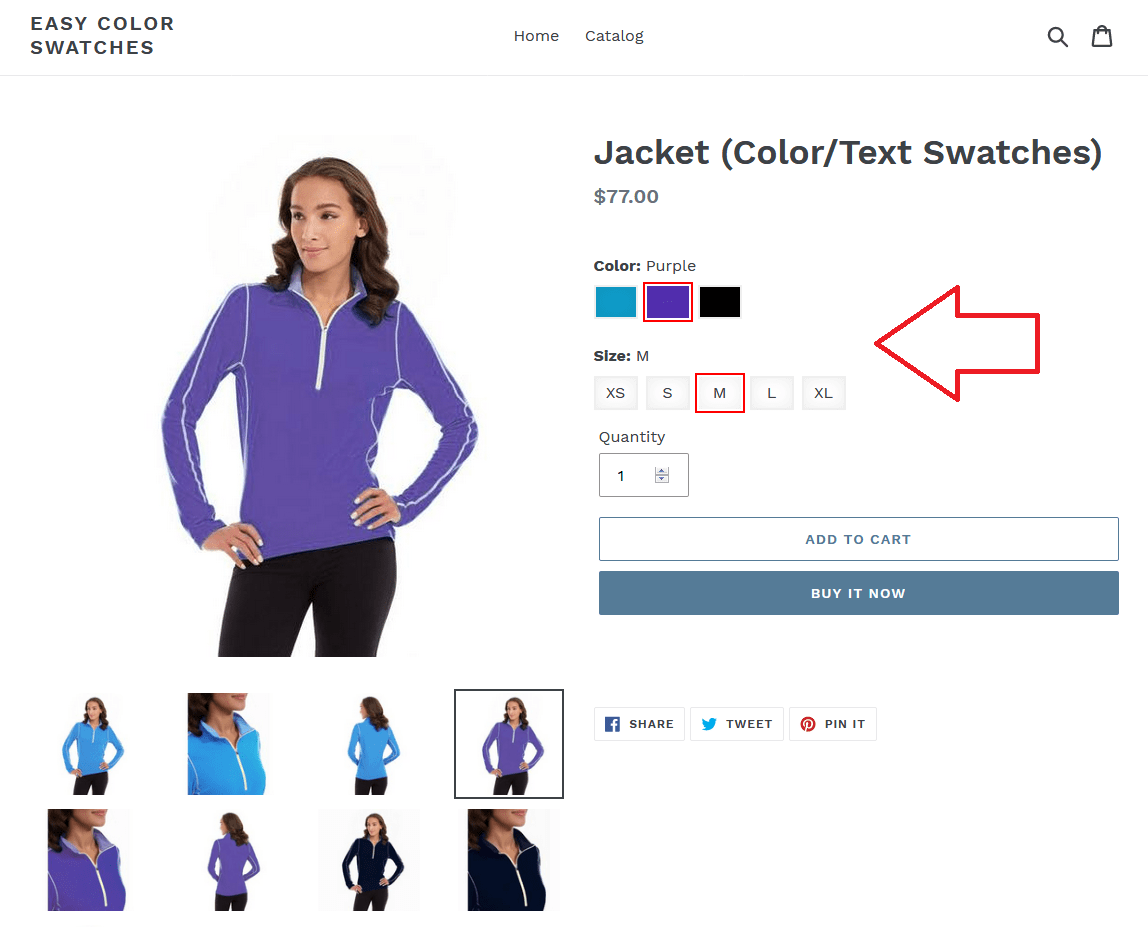
For image swatch upload an image. For color swatch select a color. You can select an additional color if needed. For simple text swatches do not upload images or select colors. If both the image and color added for the same value, and the image is semi-transparent, the color will be the image background. 2.4. Swatches on the StorefrontBelow are a few examples of swatches on the Storefront. Color/Size Rectangle Swatches 
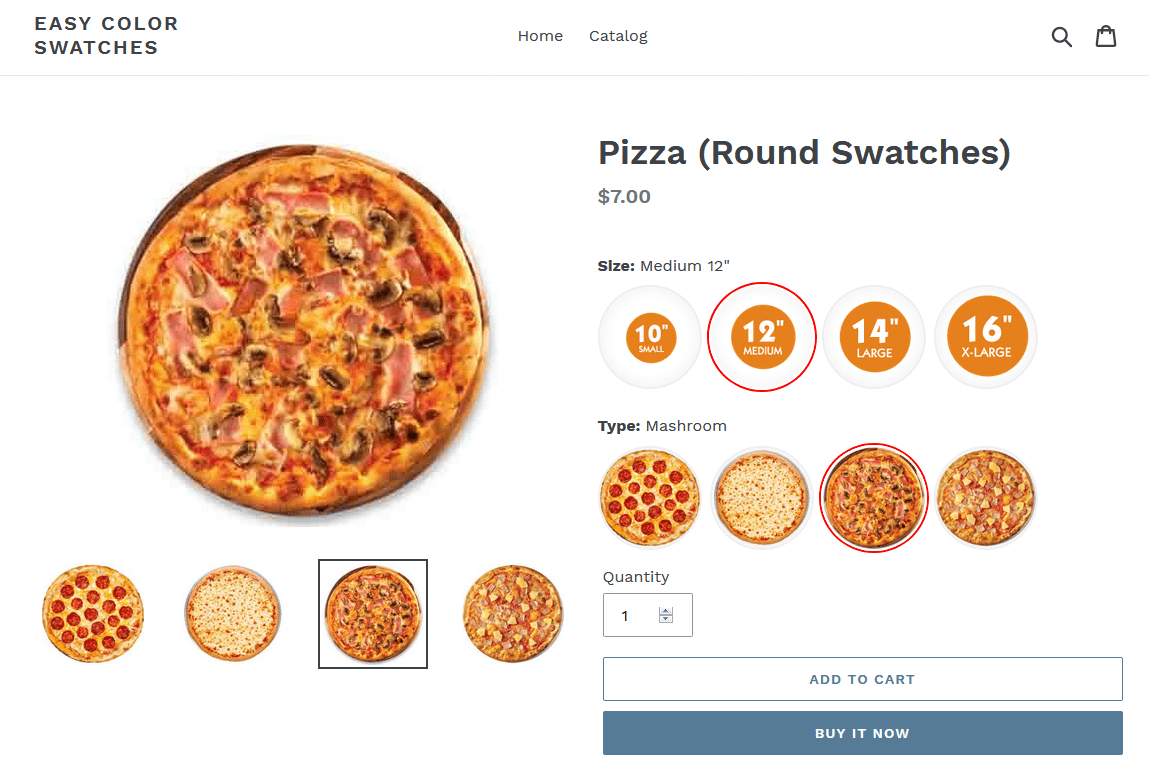
Rounded Image Swatches 
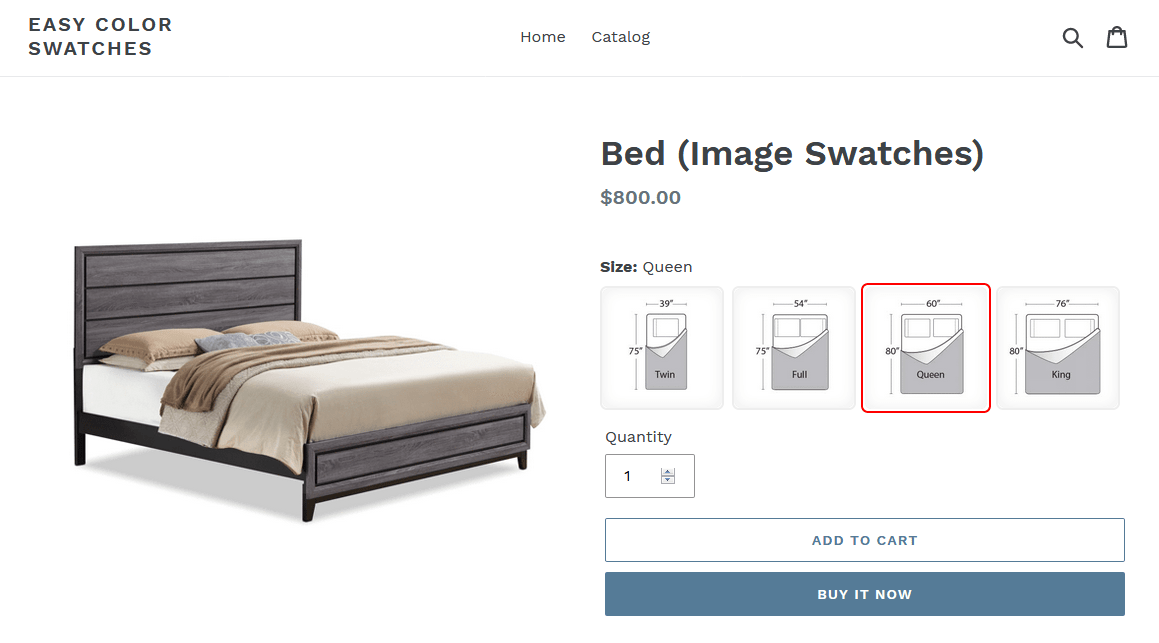
Rounded Corners Image Swatches  |